Update plugins management to get data from NativeScript market place. Fix default angular typescript project generation. New project generator NativeScript CLI. New Run/Debug configuration (create or fix already created run configurations) Version 0.5.9. WebStorm 2021.1 RC is available! Read about some interesting improvements that will make it to the release, and try them out before everyone else does. With the release date just around the corner, we’re happy to announce the release candidate (RC) for WebStorm 2021.1!
Early Access Program
With the release date just around the corner, we’re happy to announce the release candidate (RC) for WebStorm 2021.1! Unlike previous EAP builds, this one requires you to have an active WebStorm license. Otherwise, it will install and run as a 30-day free trial.
- Ryan Dahl, the creator of Node.js, has finally introduced Deno, a new runtime for JavaScript and TypeScript.If you’re eager to give it a go, we’ve got some great news for you! Starting with v2020.1, you can get support for Deno in WebStorm and other JetBrains IDEs, including PhpStorm, IntelliJ IDEA Ultimate, and PyCharm Professional.
- SonarLint supports all JetBrains IDE, including IntelliJ, WebStorm, PhpStorm, PyCharm and RubyMine. It can analyze code written in Java, JavaScript, TypeScript, Python, Kotlin, Ruby, HTML & PHP.
Let’s take a brief look at the most interesting improvements available in this RC build:
IntelliJ IDEA is an integrated development environment (IDE) written in Java for developing computer software. It is developed by JetBrains (formerly known as IntelliJ), and is available as an Apache 2 Licensed community edition, 6 and in a proprietary commercial edition.
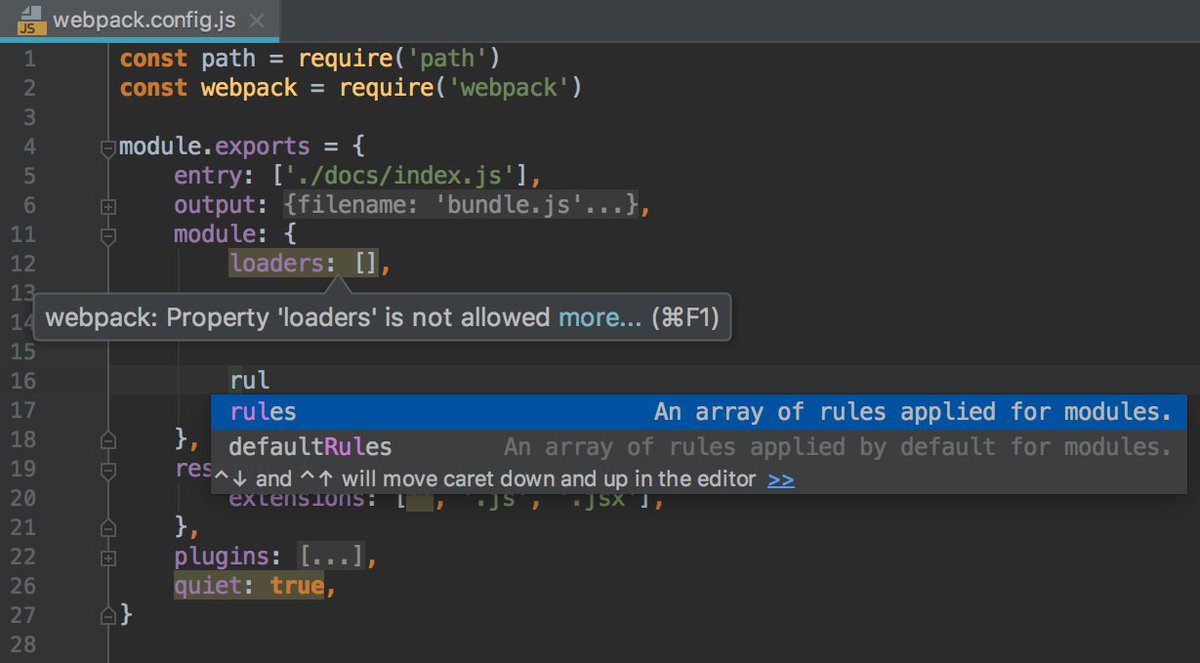
- Smarter completion for JavaScript and TypeScript: Completion suggestions in your .js and .ts files will now be sorted using machine-learning algorithms by default. Also, WebStorm will consider file names when showing you completion suggestions for top-level variables as well as for function and class names.
- Built-in remote collaborative development service: WebStorm is now shipped with Code With Me, our new service for remote collaborative development and pair programming. You can use it to code with your teammates in real time and talk to others from the IDE.
- Support for CSS modules in Vue: WebStorm will resolve $style properties correctly, providing code completion, navigation, and basic refactoring capabilities for them.
- Enhancements for the HTTP client: You can collapse the returned output using a new icon, quickly scroll to the top or the bottom of the response, find and replace usages of the http:// protocol in a few clicks, and more.
- Improved support for Stylelint: We’ve made it easier to fix your code with this popular linter and added the ability to specify a path to its configuration file.
- Built-in HTML preview: It’s now possible to preview static HTML files right in WebStorm.
- Adjustable editor font weight: You can now choose between different variations of the editor font, whether you’re working with light, regular, or bold.
- Maximize tabs in the split view: Have several tabs open in the split view? You can now double-click the tab you’re working with to maximize the editor window for it.
- Improved work with pull requests: We’ve added several improvements that will help you work with pull requests more efficiently. For example, you can now create a new PR right from the Pull Requests tool window by clicking the + icon.
To find out what else has been implemented in WebStorm 2021.1, check out our previous EAP blog posts.

Webstorm Jetbrains
Please report any issues in our issue tracker, and stay tuned for the upcoming release announcement!
The WebStorm team
If you managed to get here then I’m assuming you also have problems using Jetbrains tools with Windows Subsystem for Linux 2 (WSL2). Here’s a list of the problems I myself encountered when using WebStorm with WSL2 (the problems are the same in any of their tools - WebStorm, PyCharm and IntelliJ):
Poor Git performance under
/mnt/...This problem has been described well by a lot of blog posts and bug reports, and everyone suggests to keep your project files on native Linux filesystem, for example/home/<user>/projectslike I do. This however causes a number of problems listed belowOpening a file from
wsl$...raises a warning “External file changes sync may be slow” From what I gathered it’s because WebStorm can’t start thefsnotifier64on a network drive, which it thinks our Linux is on.“Filesystem Case-Sensitivity Mismatch” This can be easily fixed by going to “Help” -> “Edit Custom Properties”, and setting
idea.case.sensitive.fs=trueas described here: https://confluence.jetbrains.com/display/IDEADEV/Filesystem+Case-Sensitivity+Mismatch One thing to watch out with this setting is that you’re going to get that same warning when you open a project from your windows partition, so setting it to true might not be the optimal option.Incorrect line endings By default WebStorm/IntelliJ/PyCharm assume that the files you write should be using the line endings from the OS you’re in. This however can cause problems when editing files on WSL. On Windows the git client does the conversion between CRLF and LF for you when pulling and committing changes, so this is not an issue. This will not be the case on WSL, and could get you into some problems down the line. Line endings can be changed in Jetbrains tools to whatever you prefer, but that might not be ideal when dealing with projects on WSL and Windows from the same setup
.ideafolder gets corrupted by Windows version of Jetbrains tools This particular problem can be observed by opening freshly pulled project from repository, opening it in Jetbrains editor, closing the project and re-opening it. What happened for me is that my project files disappeared.
Well, if using a Windows version of WebStorm with WSL2 is such a pain, why don’t I just run WebStorm inside WSL2.
To do this we’ll need to add support for X11 to our WSL with the help of X11 Port Forwarding.
There are a few different options to achieve this:
- VcXsrv: https://sourceforge.net/projects/vcxsrv/
- Xming: https://sourceforge.net/projects/xming/
- Cygwin/X: https://x.cygwin.com/
I tried a few of them to see which one works for me before settling on Cygwin/X, which turned out to be the most stable to me, even though the setup procedure is a bit more involved.
As there’s already a great documentation page dedicated to installing Cygwin/X on Windows, I’m not going to repeat these instructions here. Please head over to https://x.cygwin.com/docs/ug/setup.html#setup-cygwin-x-installing for detailed instruction on how to get it installed. Make sure to select all required packages from the section 15.
Once that is done we’re going to add the Cygwin/X launcher to our startup applications - this will start the X11 server any time we start our system.
Firstly, right click on an empty space on your desktop, select “New” then “Shortcut”.
Then in the “Create shortcut” popup in the location box enter:
Then click “Next” and “Finish” buttons.

Finally move the newly created shortcut over to the Start-up position of your Start Menu. You can get there by opening this location in Windows Explorer:
Once the shortcut is in the “StartUp” position of your Start Menu, double-click on that shortcut to start the Cygwin/X with the correct options.
The next step is to install a Desktop Environment, as WSL doesn’t come with any desktop environment. The environment I chose is XFCE4 as its use with WSL is well documented (e.g. https://autoize.com/xfce4-desktop-environment-and-x-server-for-ubuntu-on-wsl-2/)
In the WSL terminal run
The next step is to configure your X11 Display forwarding to the Windows Host X11. I’m using zsh shell, so the file I’m editing is ~/.zshrc, but in your case it could be the default ~/.bashrc or ~/.bash_profile depending on the shell you use.
Once you save these changes make sure to re-load them in your shell by doing source ~/.zshrc (if you’re using ZSH like me), or by re-opening your WSL terminal.
The next logical step is to see if everything works fine. In the WSL terminal run:
After a few seconds you should be greeted in XFCE4 desktop. You can use it to change your system settings like key repeat speed, which is different to your Windows.
The last step is to head over to Jetbrains website, and download a linux version of WebStorm/IntelliJ/PyCharm, extract it and finally running /home/tmikus/WebStorm-193.6015.40/bin/webstorm.sh. If everything worked correctly it should open a new window of your editor.
Intellij Webstorm Download

Webstorm Intellij
Good luck, and happy coding!
